Fender Design System

About
The Fender Design System is a work in progress UI/UX design pattern library and style guide. You can view the current progress here.
The design system serves all of Fender’s digital properties and provides guidance and documentation on global UI/UX patterns and components, as well as those that are unique to each individual application. The design system advocates Atomic Design Principles and outlines the atoms, molecules and organisms that constitute the components which form the screens of Fender’s applications.
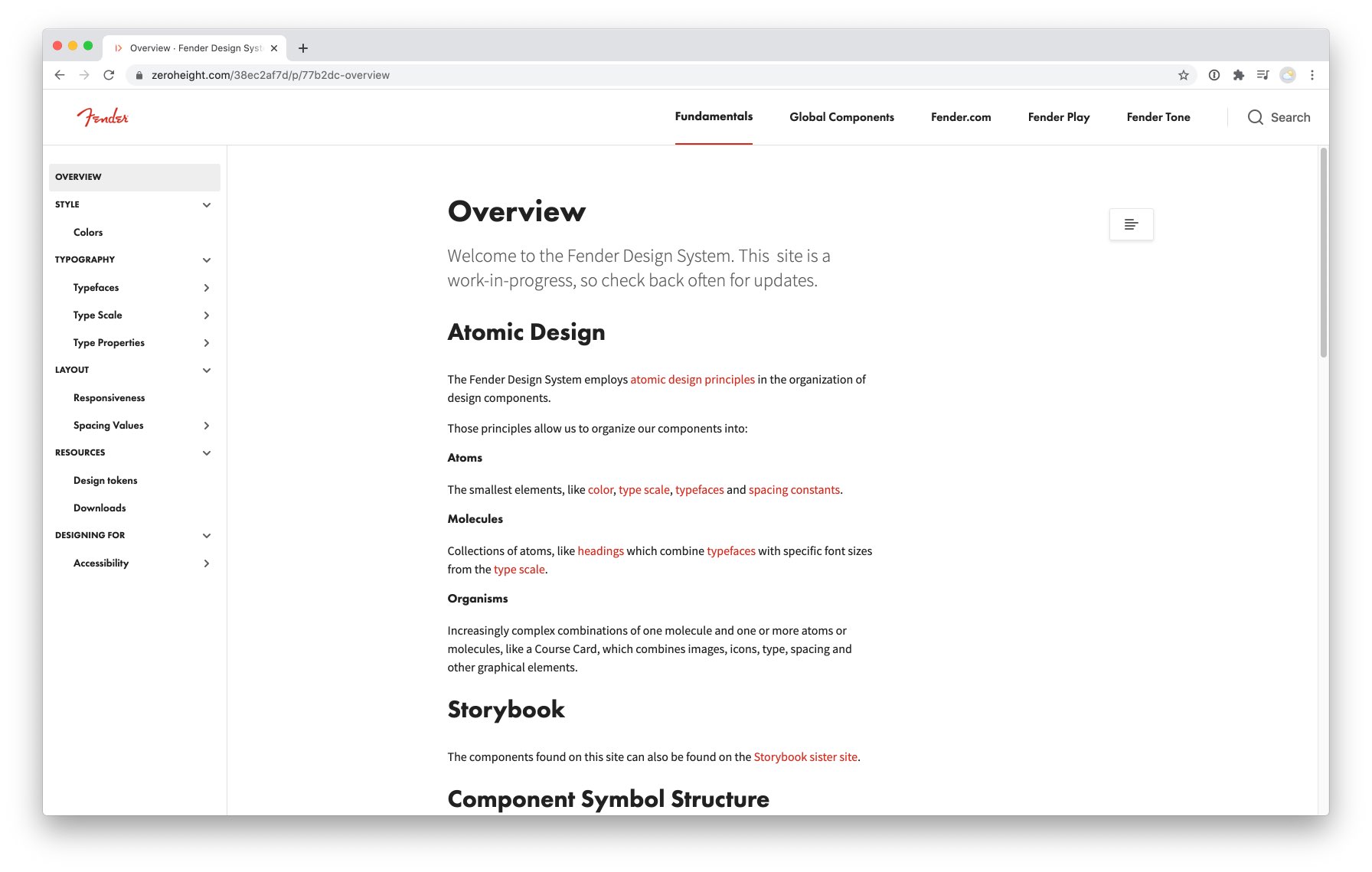
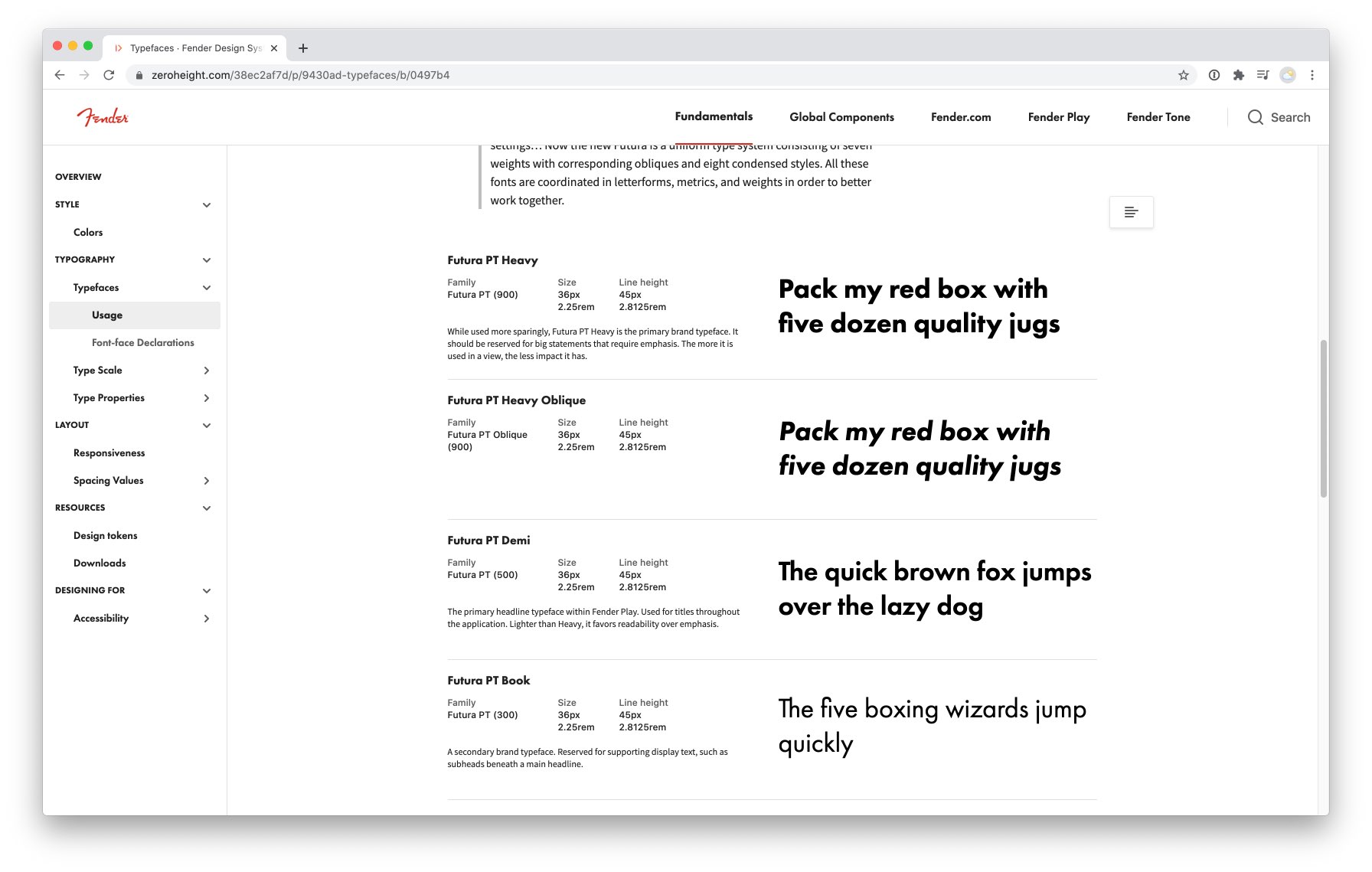
The guide includes the usual basic, fundamental style guide information such as color palette and typography.


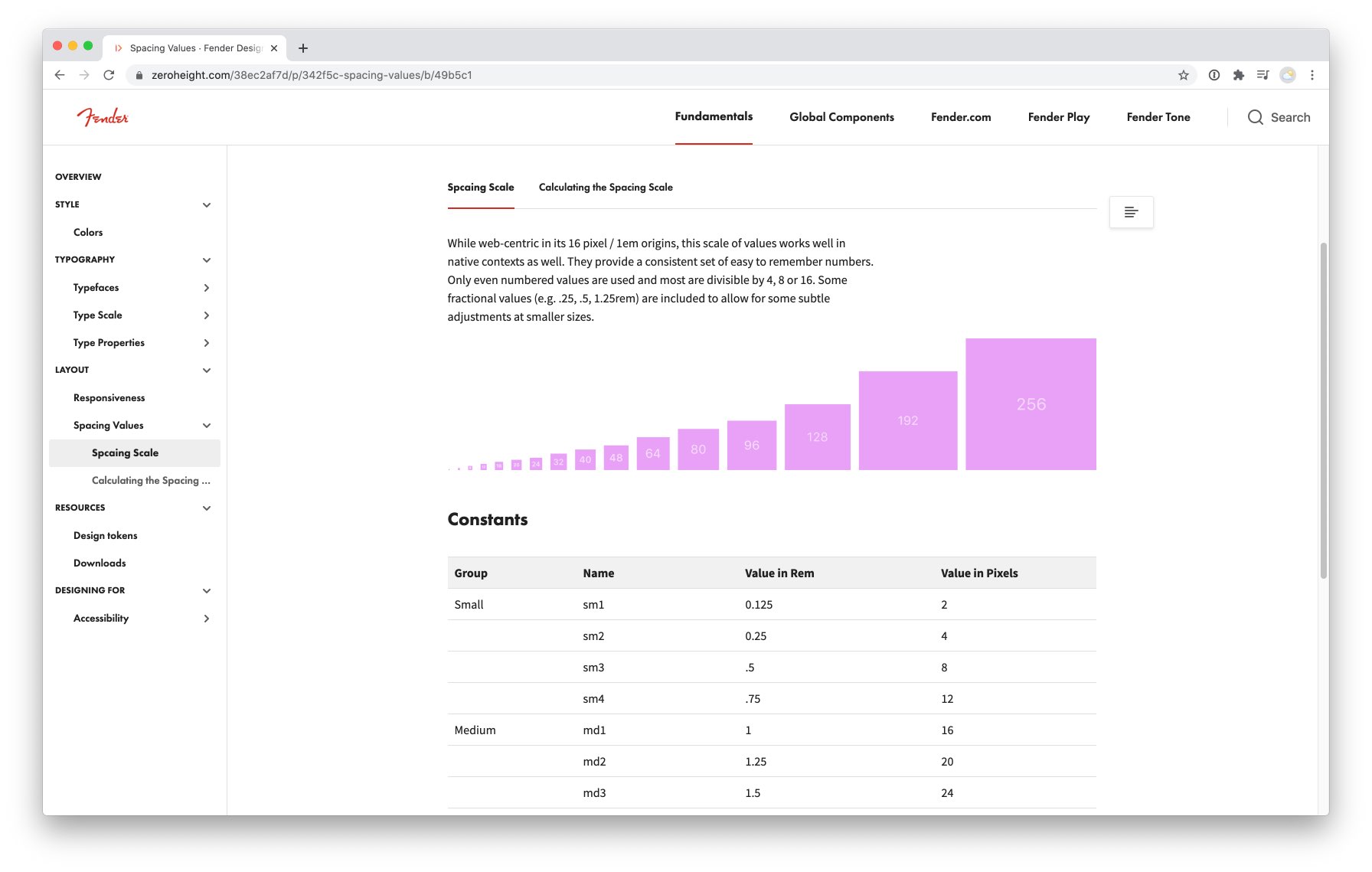
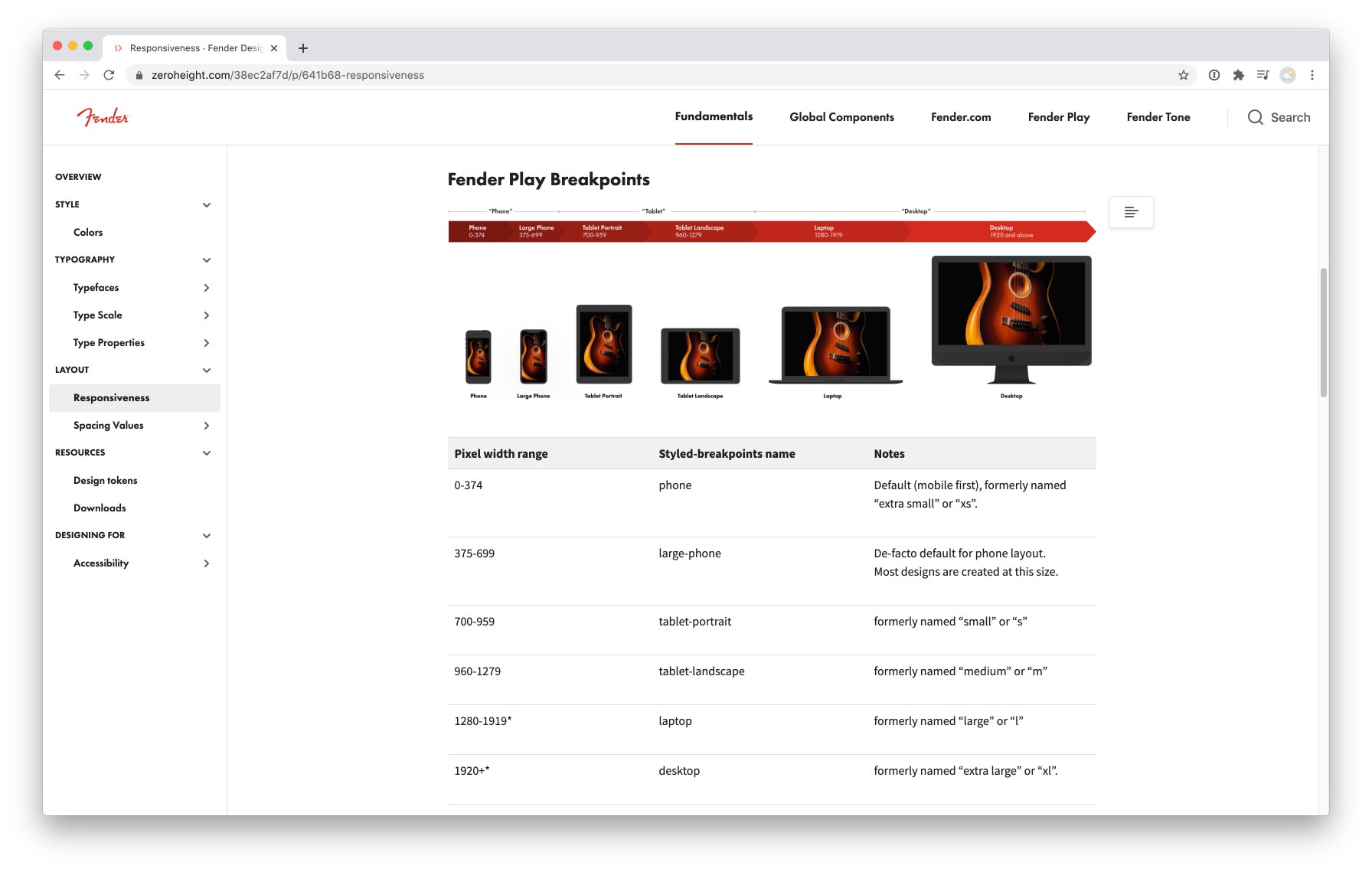
The system expands from there, defining key elements to the digital design system such as spacing constants and responsive breakpoints.


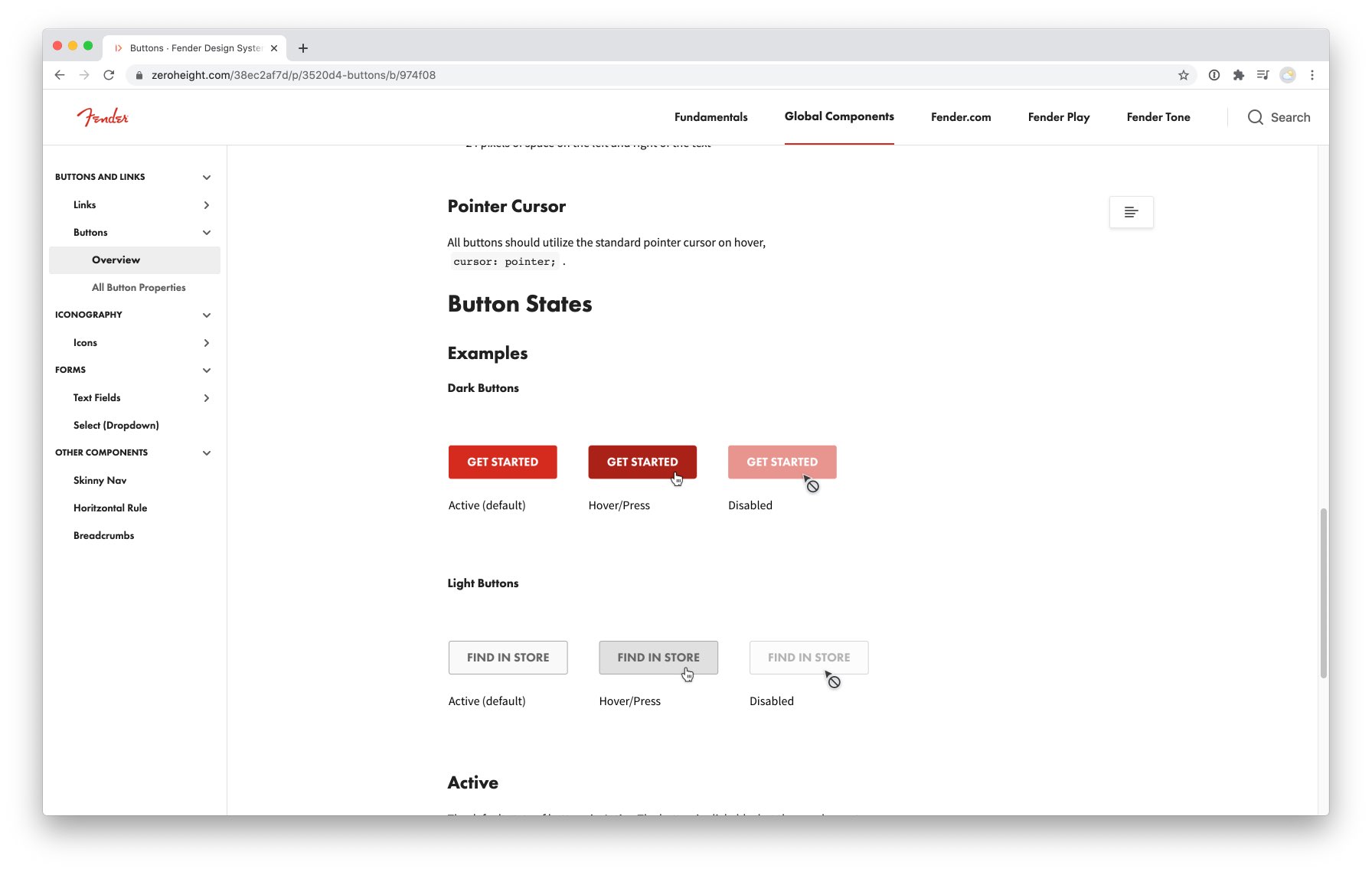
The system builds in complexity, adding atoms such as icons, links and buttons…
![]()

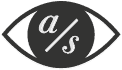
…and so on, creating more complex molecules and organisms. Fender Tone itself is an excellent example, as each switch, light and knob is an atom that builds the molecule of a control panel that is part of the larger organism of an amp or pedal: